以前はこのサイト、lies.jp のトップでサイト展開してたんですが、サブドメインを付けてサブサイトをいくつか作成したので、いつまでもlies.jpのトップを使ってるわけにも・・・。って気分だったので、psychedelic.lies.jpに移ってきたのがここなんです。
で、lies.jpのトップーページにjquery利用してスライドっぽい各サイトへの導入ページ的なものをつくろうと思い立ったのが一昨日。
Chrome12とFirefox4とIE9で取り合えずチェックしつつさくっと完成させ、一応Operaでも確認、、とチェックしてみると背景が変。どうしてこうなった
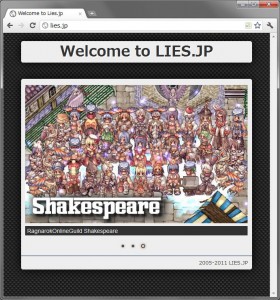
期待される結果
背面すべて黒のテクスチャで覆われてます。
3つの画像を切り替えて、それぞれ3つのサイトへのリンク
jqueryとjqueryプラグイン「Nivo Slider」で実装
Operaの現実
一方Opera11.11では上下に白い背景が。黒くモワーァっとなっているのは
#header と #contents に 40pxのbox-shadowをかけているから。
bodyにbackground-imageを指定しているにもかかわらず、#container領域にしか背景が敷き詰められていない。
bodyやhtmlのheightを100%にしてもNG
で、原因はなんだったのか
読み込んでいたjQueryに問題があったようだ。
NivoSliderはRequires: jQuery 1.4+ だったので現時点での最新版1.6.1を読み込んでたのが原因。1.5.2にすると正常に背景が表示された。
1.4要求に1.6読み込ませるなんてアホだろーという声が聞こえてきそうだが、いくらjQueryが下位互換頑張ってるとはいえ、世代が変わると何かしら問題あるんだな・・・。というお話でした。




コメント