すぐ忘れそうなのでメモ書き。
リストの一覧から該当するものを選び、それに対応付けられた値を、入力フォームから送信するバックエンドプラグラムを書き書き中。いちいちタイピングするの面倒&タイプミスの危険性があるので、クリック一発で自動的にフォームに値投げてくれないかなー。と思ってしらべてみた。
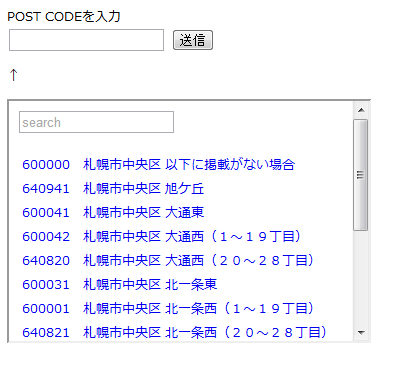
たとえば、住所から郵便番号を調べて、その郵便番号を入力フォームに入力してデータを登録するシステム。とする。
いちいち住所から郵便番号をしらべて、入力フォームに手打ちは面倒。
iframe内のフォームでフィルタリングさせて、、、
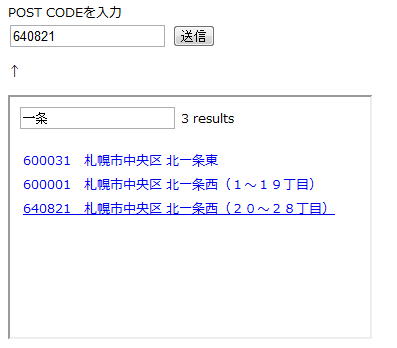
リストをクリックすると郵便番号が親フレームの入力フォームに自動入力される
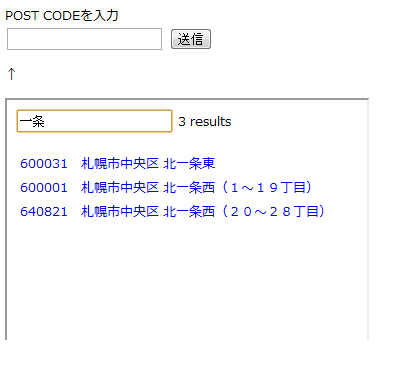
子フレーム内のフィルタリングはMySQLなどサーバー側で検索させたいところだが、レンタルサーバーが貧弱でできるだけブラウザ側でフィルタリングさせたかった。そこでnakajima/jquery-livesearch · GitHubを利用させていただきました。リストが数千行となると他のライブラリでは検索語句をタイプするごとに動作が重くなるんですが、jquery-livesearchは軽快だった。
postcode.html
親フレーム
<!DOCTYPE html>
<html lang="ja">
<head>
<title>A</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="" method="post">
<label>POST CODEを入力</label><br><input type="text" id="here">
<input type="submit" value="送信">
</form>
<p>↑</p>
<iframe src="postcode_list.html" width="360" height="240"></iframe>
</body>
</html>
postcode_list.html
子フレーム
<!DOCTYPE html>
<html lang="ja">
<head>
<title>B</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<input type="text" id="search" placeholder="search"> <span id="count"></span>
<p id="none" style="display:none;">見つかりませんでした</p>
<ul>
<li><a href="#"><span>600000</span> 札幌市中央区 以下に掲載がない場合</a></li>
<li><a href="#"><span>640941</span> 札幌市中央区 旭ケ丘</a></li>
<li><a href="#"><span>600041</span> 札幌市中央区 大通東</a></li>
<li><a href="#"><span>600042</span> 札幌市中央区 大通西(1~19丁目)</a></li>
<li><a href="#"><span>640820</span> 札幌市中央区 大通西(20~28丁目)</a></li>
<li><a href="#"><span>600031</span> 札幌市中央区 北一条東</a></li>
<li><a href="#"><span>600001</span> 札幌市中央区 北一条西(1~19丁目)</a></li>
<li><a href="#"><span>640821</span> 札幌市中央区 北一条西(20~28丁目)</a></li>
<li><a href="#"><span>600032</span> 札幌市中央区 北二条東</a></li>
<li><a href="#"><span>600002</span> 札幌市中央区 北二条西(1~19丁目)</a></li>
<li><a href="#"><span>640822</span> 札幌市中央区 北二条西(20~28丁目)</a></li>
<li><a href="#"><span>600033</span> 札幌市中央区 北三条東</a></li>
<li><a href="#"><span>600003</span> 札幌市中央区 北三条西(1~19丁目)</a></li>
<li><a href="#"><span>640823</span> 札幌市中央区 北三条西(20~30丁目)</a></li>
<li><a href="#"><span>600034</span> 札幌市中央区 北四条東(1~8丁目)</a></li>
<!-- 以下続く
・
・
・
・
・
-->
</ul>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/jquery-1.7.2.min.js"><\/script>')</script>
<script src="js/jquery.livesearch.js"></script>
<script>
(function($) {
//検索ソート用
$(document).ready(function() {
$('#search').search('li', function(on) {
on.all(function(results) {
var size = results ? results.size() : 0
$('#count').text(size + ' results');
});
on.reset(function() {
$('#none').hide();
$('li').show();
});
on.empty(function() {
$('#none').show();
$('li').hide();
});
on.results(function(results) {
$('#none').hide();
$('li').hide();
results.show();
});
});
});
/* リストクリックで<span>で囲まれたPostCodeをiframe外のフォームに送る */
$("a").click(function () {
var text = $(this).children("span").text();
$("#here",parent.document).val(text);
});
})(jQuery);
</script>
</body>
</html>
もうちょっといい書き方ありそうな気もするが、外部公開するページでもなく、内部でのデータ登録用なのでこれぐらいでいいか。
登録便利になったーー。





コメント